| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 베타
- 사진보정
- 티스토리
- 무료 ai
- 웹폰트
- 폰트
- 레이어
- 아이콘
- Icon
- font
- 보정
- high pass
- 포토샵효과
- 무료폰트
- google font
- 포토샵
- 채도
- Layer mask
- 구글폰트
- Blending Option
- 합성
- 포토샵강좌
- 물생활
- 인물보정
- 포토샵 강좌
- Layer
- Photoshop
- WebFont
- 한성
- 블로그
- Today
- Total
목록포토샵/튜토리얼 (32)
JKtuts
 포토샵으로 또 하나의 지구 만들기
포토샵으로 또 하나의 지구 만들기
이번 글은 자연 사진 혹은 도시의 사진으로 행성 같은 느낌이 나도록 만드는 포토샵 강좌입니다.한때 외국 사이트 등지에서 유행하던 편집법인데요. CC버전에 걸맞게 조금 더 편리하고 쉽게 만드는 방법입니다. 1. 사진 똑바르게 하기 먼저 1)선택 2)똑바르게 하기 작업으로하늘과 땅 부분이 만나는 부분이 동일한게 좋으므로 위처럼 수평을 맞춰 줍니다.사진 자체의 수평이 맞는다면 생략하여도 좋습니다. 2. 이미지 크기 조정이미지의 크기를 변경 합니다."이미지 > 이미지크기"폭과 높이의 크기를 동일하게 만들어 줍니다. "1:1 비율로 만들어 주면 됩니다." 3. 이미지 회전 및 극좌표 필터"편집 > 변형 > 180도 회전" 을 실행 후 "필터 > 왜곡 > 극좌표" 를 실행 합니다. 4. 마무리 작업1) 패치 도구를..
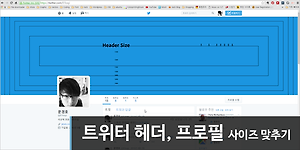
 트위터 헤더 프로필 사진 사이즈 PSD파일
트위터 헤더 프로필 사진 사이즈 PSD파일
이번 글은 트위터 헤더 이미지와 프로필 이미지를 사이즈에 맞게 올리는 법입니다.트위터 고객센터에 명시된 이미지 권장 사이즈는 헤더 1500X500, 프로필 400X400 입니다. 일단 저 이미지에 딱 맞게 작업을 하면 약간 퍼져 보이고 위아래로 이미지가 100 PX 씩 총 200 PX가 가려집니다. 고로 이미지 작업 할 때 위아래 100 PX를 염두에 두고 작업 하면 되겠습니다. 첨부된 파일에는 위아래 가려지는 영역에 하이라이트가 돼 있습니다. 포토샵 CC 버전으로 대지를 나누어 작업 했습니다. PSD 파일을 첨부합니다.10M 용량 초과로 압축해 올립니다.사진 : alehidalgo - CC0 라이선스 STEP 1. 먼저 다운로드 받은 파일을 열고 1) 번과 2)과 같이 같은 위치에 원하는 이미지를 넣습..
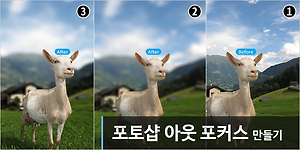
 포토샵 아웃 포커싱 효과 만들기
포토샵 아웃 포커싱 효과 만들기
오늘의 주제는 아웃 포커스 입니다. 다양한 방법들이 있지만, 그중에서도 이번에는 외각이 뚜렷하게 나오는 방법으로 단계가 길게 느껴질 수 있지만, 설명을 위해서 긴 것뿐 알고 나면 매우 간단하고 빠르게 작업이 가능합니다. 사진 : Pixel-Sepp (pixabay)라이선스 : CC0 상업적 용도로 사용가능, 출처 안 밝혀도 됨 step 1. 먼저 사진을 불러오고 레이어를 복사합니다.참고-복사를 하는 것은 원본을 남겨둠과 동시에 추후 작업에 필요할 수 있기에 남겨 두는 것입니다. 본 튜토리얼에서는 레이어 복사 없이 진행해도 무방합니다 Step 2. 빠른 선택 도구로(1) 사물을 선택합니다. 선택할 땐 너무 정확하게 할 필요는 없습니다."(2)선택 > 빠른 마스크 모드로 편집"을 하면 우측처럼 빨강색으로 표..
 포토샵 자연스러운 머리 염색 효과 (5분 완성)
포토샵 자연스러운 머리 염색 효과 (5분 완성)
포토샵으로 간단하게 머리색을 변경하는 보정 법입니다. 누구나 5분이면 가능합니다. 사진 : alehidalgo STEP1. 먼저 사진을 불러오고 CTRL+J 복사본을 만들어 줍니다. STEP2. 여자복사 레이어를 선택하고 "빠른 선택 도구" 로 머리카락 부분을 선택합니다. 너무 자세하게 선택할 필요는 없습니다. STEP3. 머리카락 부분에 선택이 돼 있는 상태에서 레이어 마스크(1)를 생성하고 레이어 마스크 선택후(2) 마스크 다듬기(3)를 실행합니다. 마스크 다듬기에서는 선택된 선택영역을 더욱 자연스럽게 만들기 위한 작업을 할 겁니다.반경(4)을 적당 수준 올려주시고 가장자리(머리카락과 배경의 경계지점)를 선택해(5) 주세요 STEP4. 여자복사 레이어를 선택하고(1) 색조/채도"CTRL+U"에서 색상..
 포토샵 빠르게 가짜 문신 넣기
포토샵 빠르게 가짜 문신 넣기
포토샵으로 가짜 문신을 넣는 방법 중 가장 간편하고 빠르게 할 수 있는 방법입니다. 일단 사진을 준비하세요 합성할 사람 사진과 문신 문양으로 사용할 이미지 하나를 준비해야 합니다. 문신 문양 이미지 : OpenClipartVectors 근육남 사진 : tpsdave CC0 이미지들로 별다른 제악 없이 사용할 수 있습니다.PSD 파일 : SETP1. 먼저 문신을 넣을 사진을 불러와 줍니다 SETP2. 문신으로 사용할 이미지를 복사하시고 적당한 위치에 놓습니다.SETP3. 문신은 Ctrl+T를 누르고 자유 변형 상태에서 상단의 뒤틀기 모드로 변환 버튼을 누르거나 혹은 "편집>변형>뒤틀기"를 실행해서 배경이 되는 몸과 문신의 구도를 비슷하게 잡아주면 됩니다. 여기서 뒤틀기 사용이 궁금하면 이전 포스팅[포토샵/..
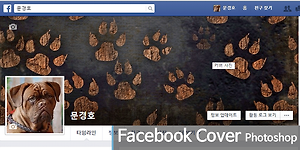
 페이스북 커버, 프로필 사진 사이즈 맞추기
페이스북 커버, 프로필 사진 사이즈 맞추기
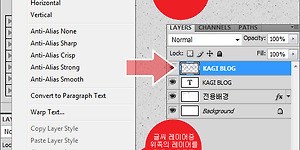
다운로드한 파일을 열어보면 레이어가 총 3개입니다. 그중 예제 레이어 그룹은 이미지를 어떻게 넣어야 하는지 보여주기 위한 것이고 사이즈 견본 레이어는 커버와 프로필 사진의 사이즈가 적혀 있습니다. 커버 851 X 351px 프로필 180 X 180px 1:1 비율로 비율만 맞추면 줄일필요 없습니다. 프로필 사진은 180px이상되는 사이즈로 저장하시면 깨끗한 이미지가 나옵나다 다만 1:1 비율을 유지하세요 먼저 예제 레이어를 안 보이게 하고 “보기-> 표시 -> 분할 영역 ” 분할 영역 이 표시 되도록 합니다. 분할 영역 3번은 851x351px이고 7번은 180 x 180px입니다 이제 이 영역 두 곳에 커버, 프로필로 사용할 이미지를 넣어 줄 겁니다. 분할 영역은 저장할 때 해당 영역을 저장하는 겁니다..
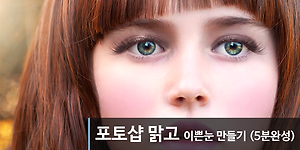
 포토샵 맑고 이쁜눈 만들기 (5분완성)
포토샵 맑고 이쁜눈 만들기 (5분완성)
빠르게 눈과 전체적인 느낌을 밝고 화사하게 만드는 보정법 입니다. 초보라도 대략 5~10분가량 소요 됩니다. STEP1. 먼저 사진을 준비해주세요 STEP2. 레이어를 복사합니다. (레이어선택->마우스 우클릭->레이어복제) STEP3. 복사한 레이어(원본 복사)를 선택하고 하이패스 값을 설정 하는데 아래 스크린샷 정도로 보이게 설정하시면 됩니다. "하이패스는 필터->기타-하이패스" 이 튜토리얼에서 하이패스는 흐릿한 영역을 또렷하게 만들기 위한 용도로 사용합니다. 값을 조절할때 너무 낮거나 높으면 원하는 느낌을 얻기 힘드니 적절한 조절이 꼭 필요합니다. STEP4. 원본 복사 레이어에 마스크를 적용 하고 속성에서 반전을 선택해 아래 보이는 것처럼 흑색이 나오도록 합니다. STEP5. 마스크를 선택하고 눈 ..
 포토샵 사진 보정법 - 강렬한 느낌이 나는 사진 만들기
포토샵 사진 보정법 - 강렬한 느낌이 나는 사진 만들기
아주 쉽게 강렬한 느낌이 나는 사진으로 보정하는 법 입니다.윗 쪽이 보정전이고 아랫쪽이 보정 후 사진으로 특히나 머리카락 부분이 더욱 강하게 느껴지게 보정된 이미지 입니다. Step1 처음 이미지는 자신의 사진이 있다면 자신의 사진 혹은 Google 고급검색으로 저작권에 문제가 없는 이미지로 구해주세요 저역시 구글 고급 검색으로 상업적 이용을 제외한 공개 및 수정이 가능한 이미지로 골라서 작업 했습니다. Step2 Layers 하단에 New Adjustment Layer - > Black&White 혹은 직접 메뉴에서 선택 하셔도 무방 합니다.경로는 같습니다. 선택하면 오른쪽 스샷처럼 하나의 레이어가 추가 생성 됩니다. Step3 추가로 생성된 레이어를 선택한 상태에서 Properties탭의 색상을 조절..
 포토샵 웹 2.0 스타일 문자 디자인
포토샵 웹 2.0 스타일 문자 디자인
오늘은 웹2.0 스타일의 문자를 만드는법!! 입니다. 아주 간단하고 빨리 만들 수 있습니다. 사용 프로그램 : 포토샵 CS4 사용 폰트 : 나눔고딕OFT 따라 하시다 막히는 분은 소스 파일을 받아서 확인하세요 Display.psd 파일은 맨아래 완료된 상태의 파일 그대로 입니다. 본 PSD파일은 마음껏 사용하셔도 됩니다. @튜토리얼은 무단 전재 및 퍼가기를 금지하고 있습니다. Step 1 원하는 글씨를 적어주세요 저와 같은 결과물을 원하시면 색상을 #336699로 설정하세요 Step2 Text레이어를 복사해 주세요 단축키는 Ctrl+ J 입니다. 역시나 저와 같은 결과물을 원하시면 글씨 색상을 #9db0c5로 설정해주세요 Step3 Text레이어중 윗쪽에 있는 레이어를 Rasterize Type 시켜 줍..
 포토샵 애플 스타일 UI 만들기
포토샵 애플 스타일 UI 만들기
애플 스타일 메뉴UI 만들기 입니다. 최대한 간단하게 만드는 방법으로 진행 했습니다. 사용 프로그램 : Photoshop CS4 ※CS3 혹은 CS2에서 진행 하셔도 따라하실 수 있습니다. 따라하기 힘드신분은 위에 Apple UI.psd파일을 받아서 확인하세요 ^^ ※ 다운받으신 파일은 마음것 사용하셔도 무방합니다. 단 블로그 튜토리얼은 퍼가기가 금지 입니다. Step1 Rounded Rectangle Tool로 만들려는 사이즈 정도로 박스를 만들어 줍니다. Step2 만들어진 박스에 레이어 스타일을 적용 합니다. ※레이어에 마우스 우클릭하시면 Blending Options라고 있습니다 그걸 누르면 아래와같은 화면이 나옵니다. Drop Shadow - Opacity 50%~60%정도로 만들어주시고 Di..
