Notice
Recent Posts
Recent Comments
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 |
Tags
- 물생활
- 채도
- font
- WebFont
- 베타
- Layer
- 레이어
- 무료폰트
- Photoshop
- 포토샵효과
- 구글폰트
- 웹폰트
- 사진보정
- 폰트
- high pass
- Layer mask
- 포토샵강좌
- 블로그
- 포토샵 강좌
- 티스토리
- Icon
- 한성
- google font
- 무료 ai
- 합성
- 인물보정
- Blending Option
- 아이콘
- 포토샵
- 보정
Archives
- Today
- Total
목록Rasterize Layer (1)
JKtuts
 포토샵 웹 2.0 스타일 문자 디자인
포토샵 웹 2.0 스타일 문자 디자인
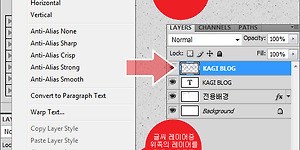
오늘은 웹2.0 스타일의 문자를 만드는법!! 입니다. 아주 간단하고 빨리 만들 수 있습니다. 사용 프로그램 : 포토샵 CS4 사용 폰트 : 나눔고딕OFT 따라 하시다 막히는 분은 소스 파일을 받아서 확인하세요 Display.psd 파일은 맨아래 완료된 상태의 파일 그대로 입니다. 본 PSD파일은 마음껏 사용하셔도 됩니다. @튜토리얼은 무단 전재 및 퍼가기를 금지하고 있습니다. Step 1 원하는 글씨를 적어주세요 저와 같은 결과물을 원하시면 색상을 #336699로 설정하세요 Step2 Text레이어를 복사해 주세요 단축키는 Ctrl+ J 입니다. 역시나 저와 같은 결과물을 원하시면 글씨 색상을 #9db0c5로 설정해주세요 Step3 Text레이어중 윗쪽에 있는 레이어를 Rasterize Type 시켜 줍..
포토샵/튜토리얼
2009. 12. 29. 17:21
